글이 너무 길어졌습니다.
그냥 한 번 읽고 내려가시고 이런 예가 있다는 것만 보시기 바랍니다.
1. 예제-1
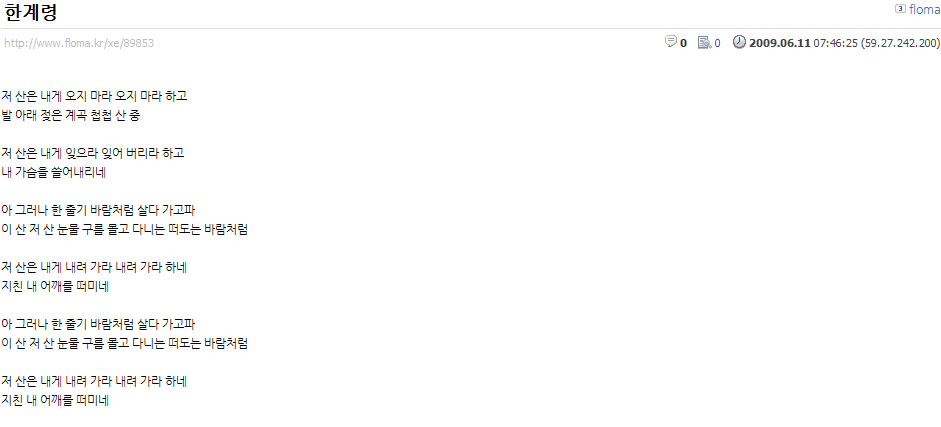
일반적으로 글을 등록하면 아래와 같이 왼쪽에 등록이 되겠지요?
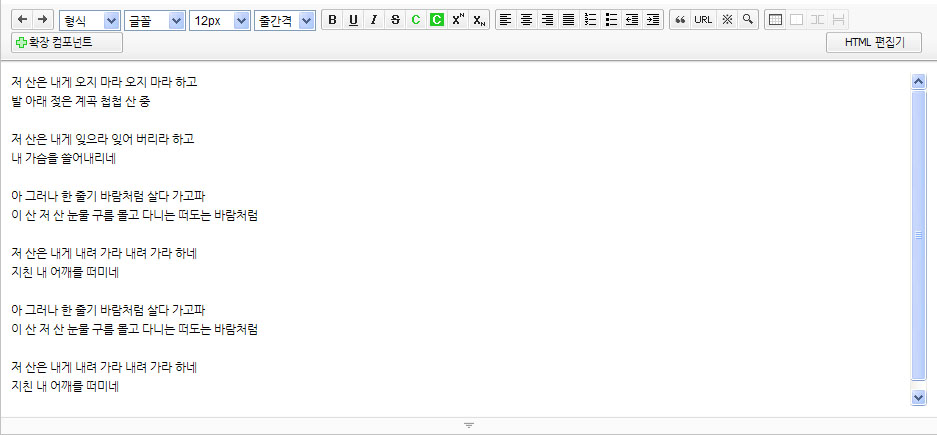
편집기에서 글을 작성했을 때 아래 그림과 같이 작성을 합니다.
편집기에서 아래 그림과 같이 작성 합니다.

등록한 결과는 아래와 같이 나타납니다.

예제-2.
편집기의 가운데정렬 아이콘을 클릭하는 방법으로 가운데 정렬을 한 경우를 알아봅니다.
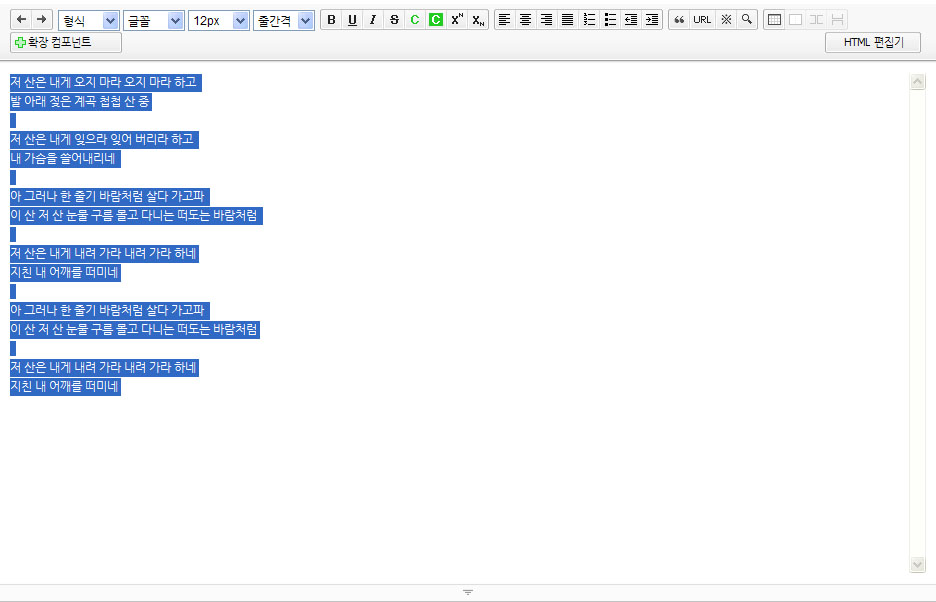
편집기에 등록한 내용을 마우스로 드래그하여 선택합니다.

![]() 아이콘들 중에
아이콘들 중에 ![]() 를 클릭합니다.
를 클릭합니다.
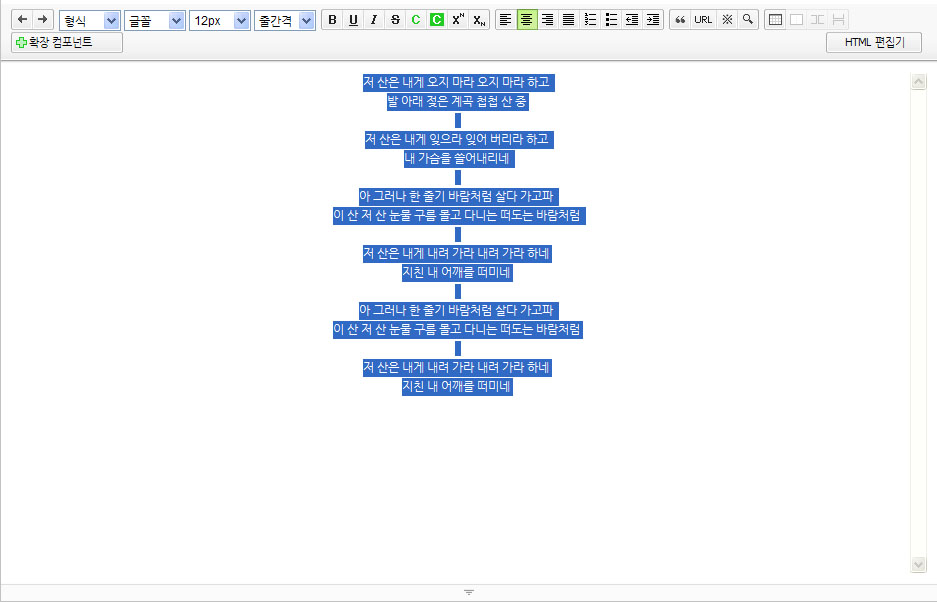
아래 그림과 같이 가운데로 정렬이 됩니다.

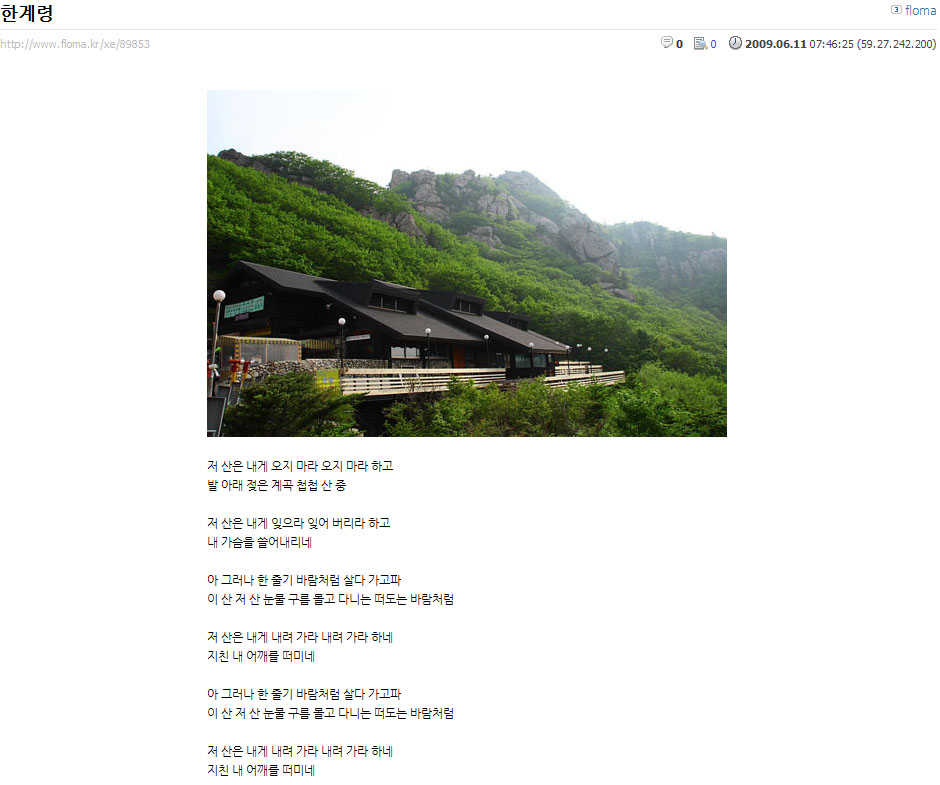
등록을 하게 되면 다음과 같이 보이게 됩니다.

예제-3.
테이블을 이용하여 가운데로 정렬을 해 봅니다.
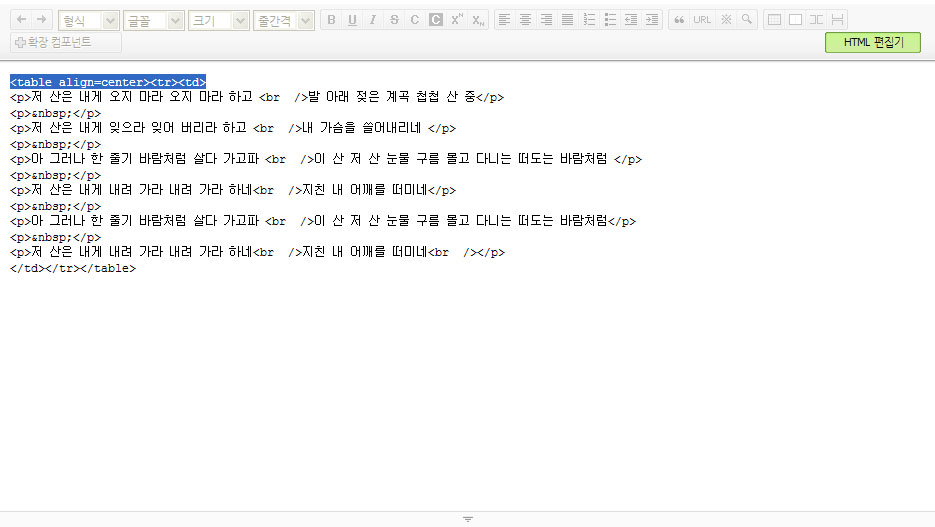
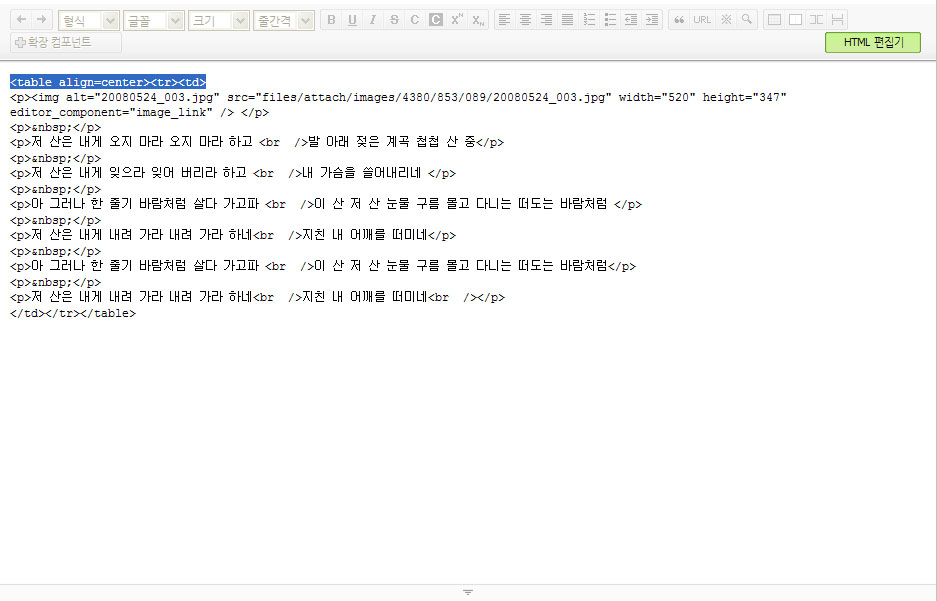
아래 그림과 같이 ![]() 버턴을 클릭하고 HTML 편집기로 이동한 다음에 기존 HTML 코드 상단에 아래 그림과 같이 파란색으로 선택되어진 부분처럼
버턴을 클릭하고 HTML 편집기로 이동한 다음에 기존 HTML 코드 상단에 아래 그림과 같이 파란색으로 선택되어진 부분처럼
<table align=center><tr><td> 를 입력하고 맨 아랫줄에 </td></tr></table>를 추가합니다.

글을 등록하면 아래 그림과 같이 등록됩니다.

![]() 아이콘을 눌러서 가운데로 정리할 때와는 또 다른 형태의 결과가 나타나게 됩니다.
아이콘을 눌러서 가운데로 정리할 때와는 또 다른 형태의 결과가 나타나게 됩니다.
위의 경우에는 그림이 없고 문자로만 구성이 되었을 경우의 예입니다.
항상 기존의 맨 위에 <table align=center>의 테그가 들어가야 하는 것이 아니고 코드의 중간에 어디든지 들어갈 수 있습니다.
예제 - 4.
그림이 있을 경우에 왼쪽에 배치시킬 경우의 예제입니다.
그림이 있을 경우 아래와 같이 왼쪽은 그냥 평범한 것이라고 해야 하나요?
편집기에서 아래의 그림과 같이 작성 합니다.

결과물은 아래와 같이 나타나게 됩니다.

예제 - 5.
이번에는 그림과 글을 가운데로 정렬하도록 해 보겠습니다.
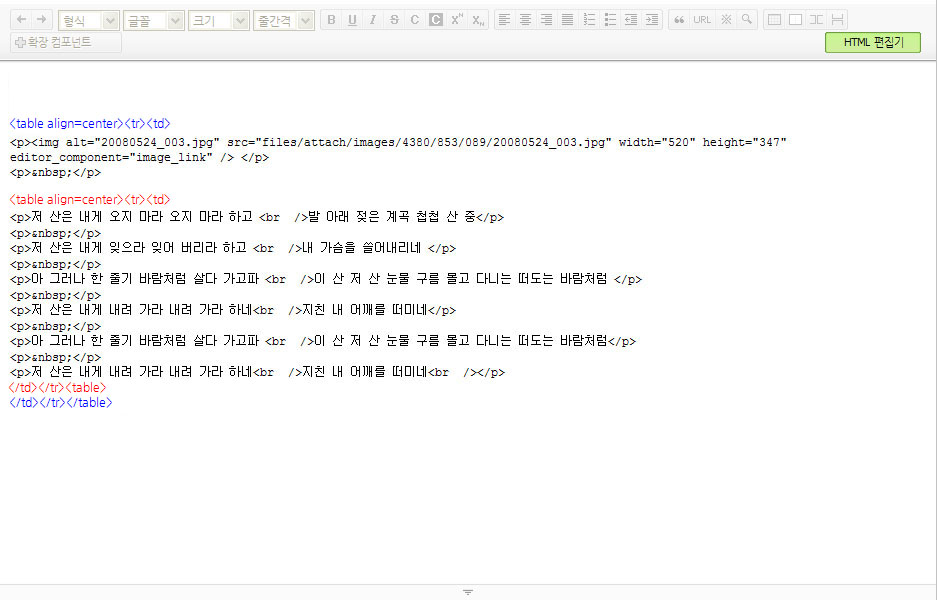
편집기 우측 상단의 ![]() 버턴을 클릭하고 HTML 코드 창에서 아래 그림과 같이
버턴을 클릭하고 HTML 코드 창에서 아래 그림과 같이
맨 위에 줄에 <table align=center><tr><td> 를 입력하고 맨 아랫줄에 </td></tr></table>를 추가합니다.
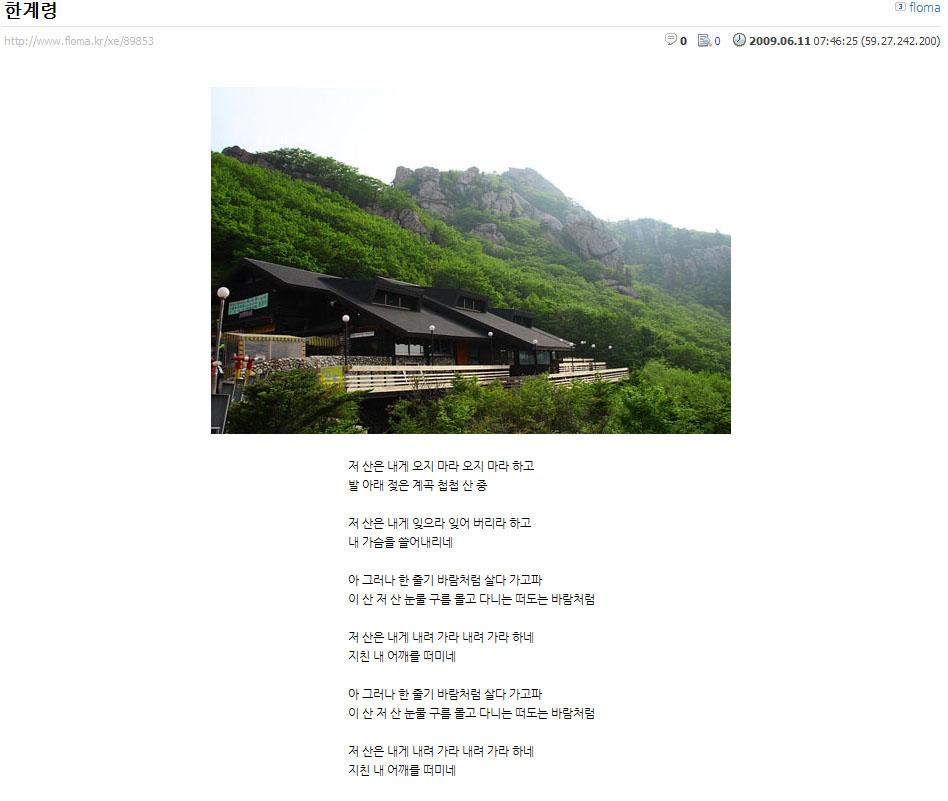
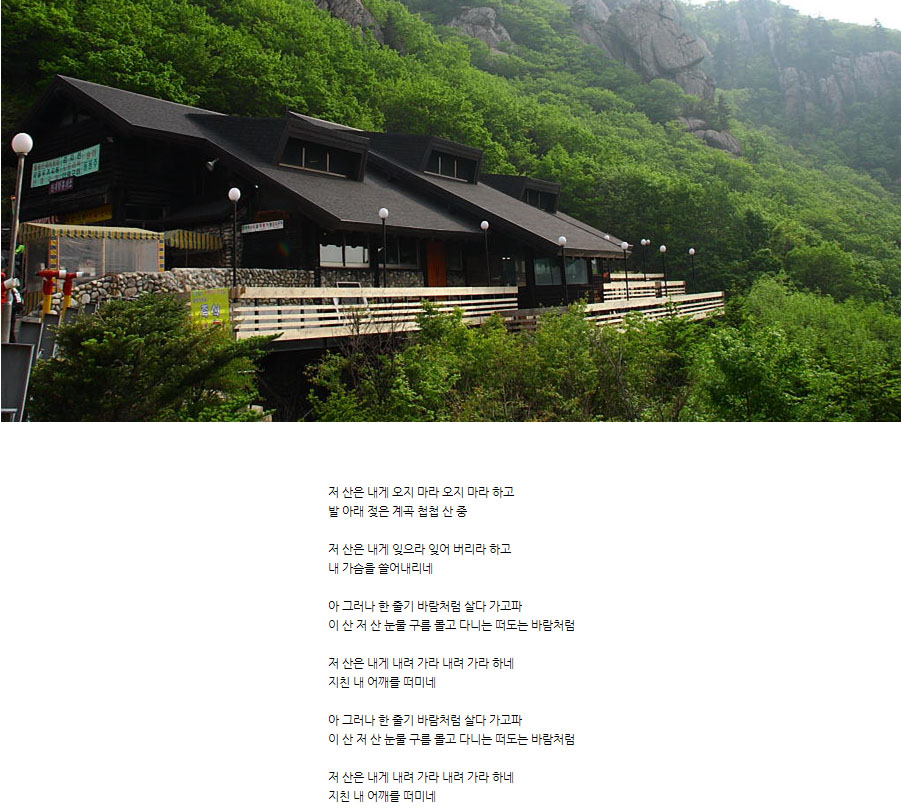
등록한 결과는 아래 그림과 같습니다. 예쁘게 정렬이 되었습니까? 위의 경우에는 그림의 가로의 크기가 480 픽셀로 작기 때문에 가운데로 정렬이 예쁘게 되어 있는데 실제로 900픽셀의 그림이 배치 된다면 글은 거의 왼쪽 정렬이나 마찬가지로 됩니다. 가로가 큰 그림의 경우 아래 그림과 같이 됩니다. 예제 - 6. 큰 그림일지라도 그림도 가운데로 정렬이 되고 글들도 가운데로 정렬이 되도록 하겠습니다.
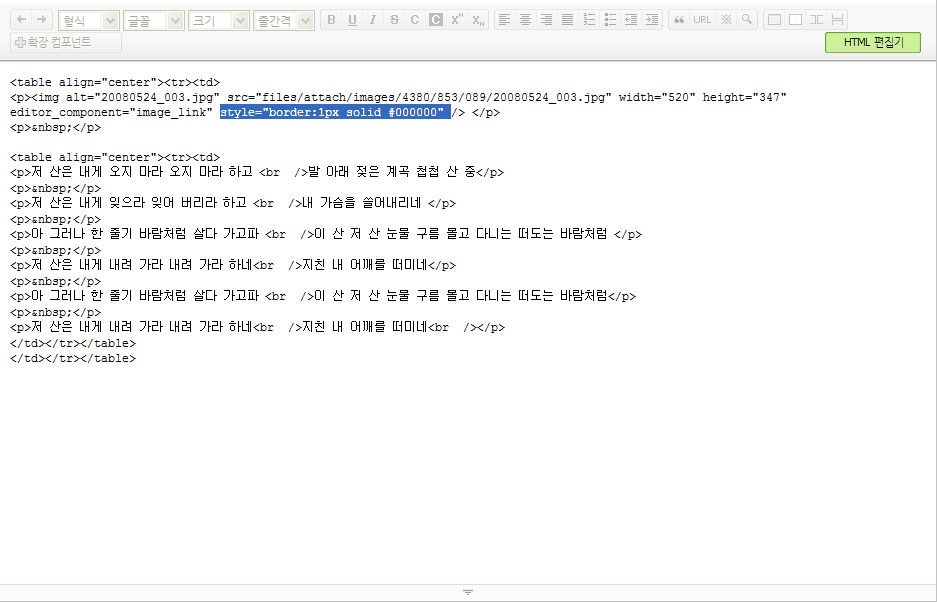
위의 그림에서 파란색의 <table align=center><tr><td> ..... </td></tr></table>은 전체를 가운데로 맞추게 됩니다. 붉은색의 <table align=center><tr><td> ..... </td></tr></table>은 글자 부분만을 가운데로 맞추게 됩니다. 결과는 아래 그림과 같습니다. 큰 그림에서도 아래 그림과 같이 적용됩니다. 가운데로 정렬을 하려고 할 때는 이 방법이 가장 좋을 것 같습니다. 만약에 그림과 그림 사이에 있는 문자도 가운데로 정렬할 때도 이런 방법을 응용하시면 됩니다. 예제 - 7. 그림에 테두리를 만들어 봅니다. 예를 들어 하늘이 파란색이 아니고 흰색의 여백이 많을 경우에는 그림에다 테두리를 씌우면 바탕과 구분이 잘 되어 보기에 좋습니다. 이 경우에도 HTML 코드를 건드려야 하는데 그리 어려운 것은 아닙니다. 코드에서 <img ...... 로 시작하여 .... /> 로 닫히는 부분까지가 그림을 나타내는 부분입니다. 아래 그림과 같이 .... /> 앞에다 style="border:1px solid #000000" 를 추가해 주시면 그림에 테두리가 생기게 됩니다. 결과물은 아래 그림과 같습니다. 여기서 테두리에 대해서 좀 더 살펴 가기로 하겠습니다. style="border:1px solid #000000" 로 추가되어 있습니다. 여기서 border 는 테두리를 나타냅니다. border 다음에 있는 문자는 : 프롬프트 입니다. 다음에 있는 1px은 테두리의 굵기를 의미합니다. 여기서는 제일 가는 1px로 지정을 했습니다. 픽셀을 숫자로 지정을 하는데 숫자가 클수록 테두리의 굵기가 굵어집니다. 다음에 solid 가 있는 이는 실선을 의미합니다. #000000 이 부분이 테두리의 색상을 결정합니다. 색상은 # 을 제외하고 앞에 두자리는 빨간색, 중간에 두자리는 초록색, 마지막 두자리는 파란색의 농도를 의미합니다. 빛의 삼원색인 적(R),녹(G),청(B) 를 조합하여 색상을 표현합니다. 색상에 대해서 더 알아보시려면 http://www.floma.kr./ColorTable 를 클릭하세요. 여기까지 아주 장황하게 내려왔네요. 글을 작성하시다 필요한 부분만 참조하세요. 







댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| » |
그림과 글의 정렬에 대해서
|
floma | 2009.06.11 | 1819 |
| 4 |
표를 이용하여 글을 등록하는 방법
[1] |
floma | 2009.06.10 | 1574 |
| 3 |
그림의 위치를 이동시키는 방법
[4] |
floma | 2009.06.10 | 2005 |
| 2 |
그림이 옆으로 이어지거나 연달아 이어지지 않게 하는 방법
[1] |
floma | 2009.06.09 | 1566 |
| 1 |
글쓰기 할 때 참조하세요.
|
floma | 2009.05.11 | 1546 |

