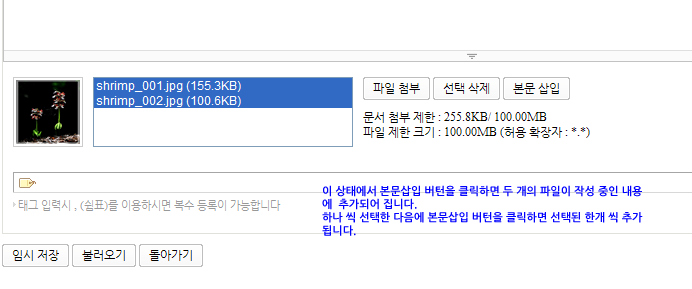
글을 작성할 때 파일을 첨부하고 [본문삽입] 버턴을 클릭하면 사진들이 연달아 붙어있을 때
사진과 사진사이의 간격을 두고자 할 때는 다음과 같은 방법으로 해결합니다.
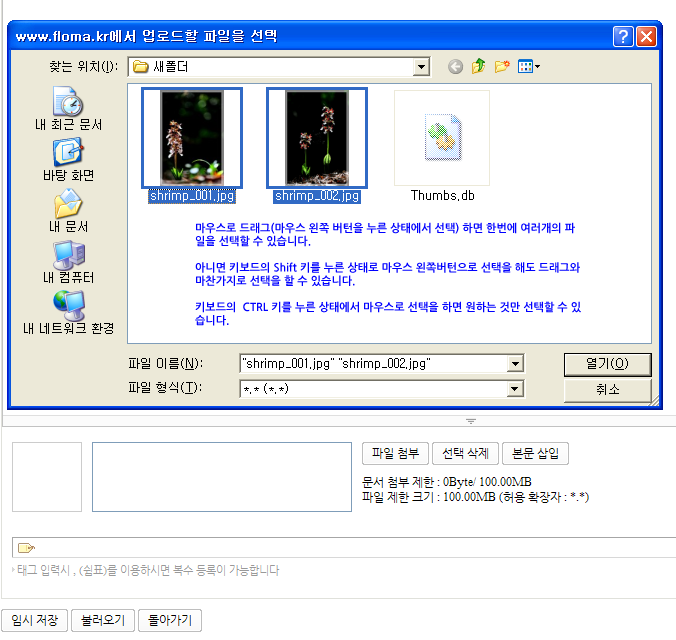
첫번째로 업로드된 파일을 하나 씩 올립니다.
이 경우에는 한 개 씩 파일을 올리고 [본문삽입] 버턴을 클릭한 다음에 그림을 선택하고서
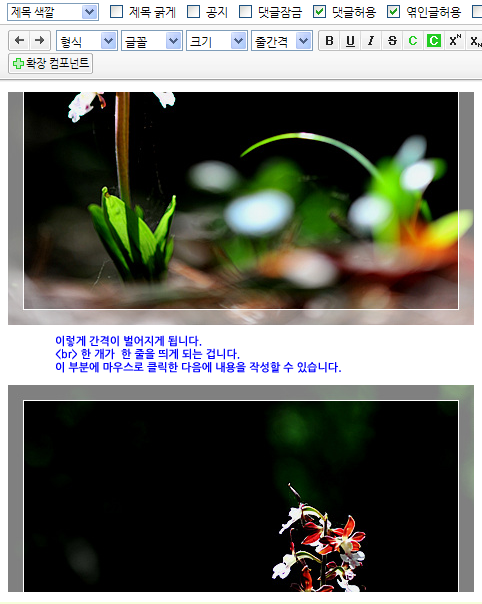
키보드 자판의 [End] 키를 누른 다음에 [Enter] 키를 누르면 그림 아래로 간격이 생기게 됩니다.
이곳에 원하는 내용을 추가해도 됩니다.
두번째는 HTML 코드로 직접 수정하는 방법이 있는데요.
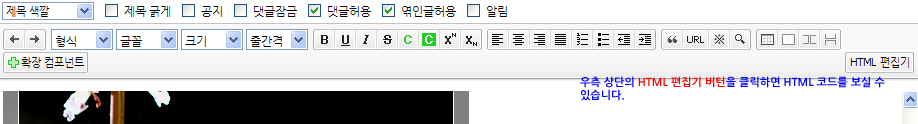
이것은 내용을 작성하는 우측 상단에 보면 [HTML 편집] 버턴이 있습니다.
이 버턴을 클릭하면 HTML 코드가 보이게 됩니다.
이곳에서 수정을 하게 됩니다.
어렵게 생각하면 어려운데 생각보다는 쉽습니다.

위의 그림에서 [열기] 버턴을 클릭하면 아래 그림과 같이 사진이 첨부됩니다.

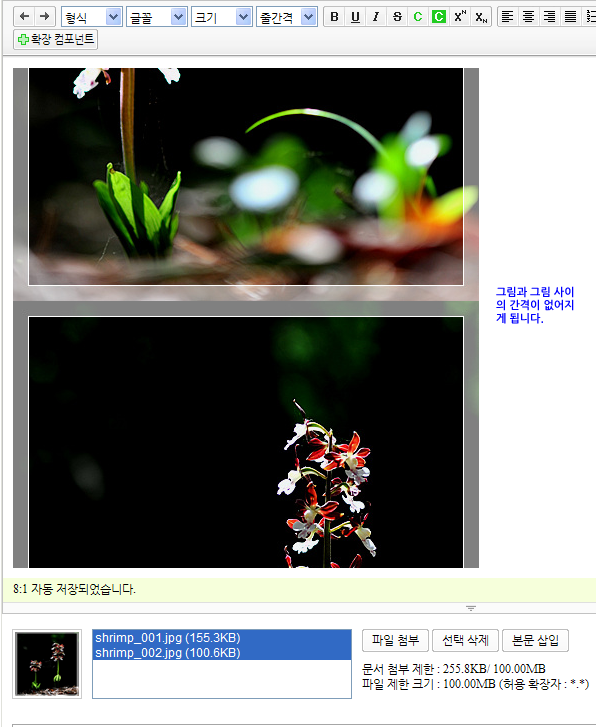
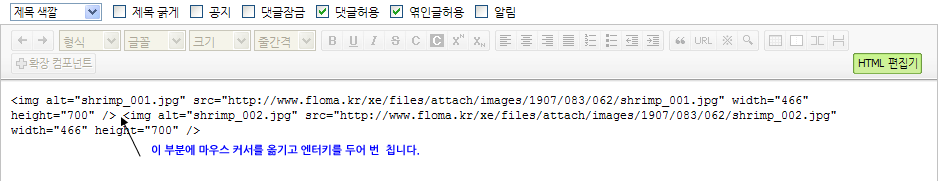
여러 개의 파일을 동시에 업로드할 경우에는 아래 그림과 같이 그림과 그림 사이의 간격이 없이 붙어 버리게 됩니다.

이럴 경우에는 아래 그림과 같이 보이는 곳에서 HTML 버턴을 클릭합니다.

HTML 소스 코드가 보이게 됩니다.

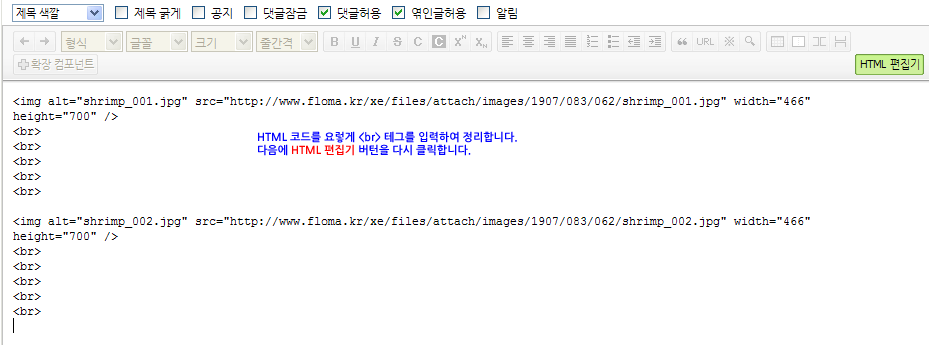
아래 그림과 같이 <br> 테그를 입력하여 소스를 정리하여 줍니다.

HTML 편집기 버턴을 클릭하여 위지위그 에디터 창으로 넘어갑니다.

이렇게 작성을 한 다음에 등록 버턴을 누르면 등록이 됩니다.
몇 번의 시행착오만 거치면 능숙하게 할 수 있습니다.
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 |
가입하시는 회원님께 레벨과 점수에 대한 안내
| floma | 2009.05.28 | 2020 |
| 8 | 글과 댓글 사라졌어요... | floma | 2009.05.14 | 741 |
| 7 | 갤러리에 사진을 올릴 때 배꼽만 나올 경우 - 완료!! [6] | floma | 2009.05.12 | 769 |
| » |
글 작성시 사진이 연달아 붙어있는 경우의 대처 방법
[1] |
floma | 2009.05.12 | 782 |
| 5 | 글쓰기 할 때 줄바꿈과 문단나누기 등 | floma | 2009.05.12 | 890 |
| 4 |
글쓰기 할 때 참조하세요.
[2] |
floma | 2009.05.11 | 771 |
| 3 |
비밀번호를 변경해 주세요.
|
floma | 2009.05.11 | 761 |
| 2 |
wflower 도메인 이전 완료
|
floma | 2009.05.01 | 768 |
| 1 |
홈페이지를 개편에 따른 안내
[1] |
floma | 2009.04.30 | 863 |


